终于搭好了。。。顺便把以前写的34篇导了进来,写一下搭建过程吧,感觉如果熟练的话半小时就足够了。。。
我使用的是Hexo+GitPage搭建个人博客,因为GitPage官网是这样说的
You get one site per GitHub account and organization, and unlimited project sites. Let‘s get started.使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。我们只需要在Github拥有一个账户即可,我们将得到一个
用户名.github.io为域名的网址,本篇文章不讨论如何使用自己购买的域名,等我有钱再说吧hhh,那么我们现在开始
搭建
1. 安装Node.js
在 Windows 环境下安装 Node.js,只需要到官网下载安装即可
https://nodejs.org/en/download/
似乎需要科学上网,自行解决吧
下载以后一路确认就好
2. 安装Git
windows下载,似乎仍要科学上网
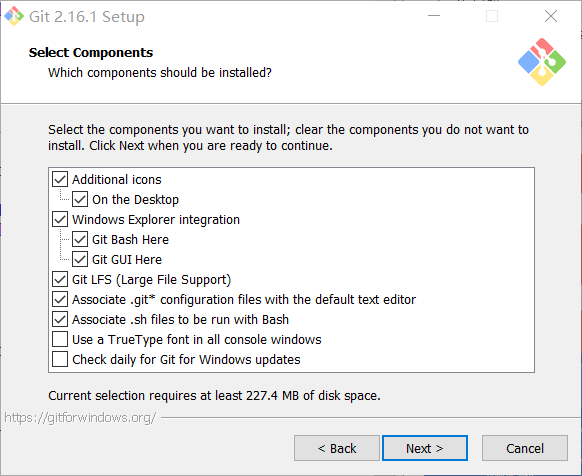
在Windows Explorer integration选项中将“Git Bash here”和“Git GUI here”打对勾。
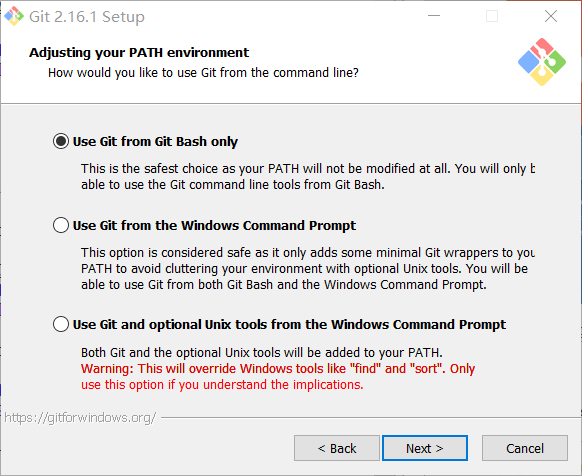
在“Adjusting your PATH environment”选项中,默认即可。
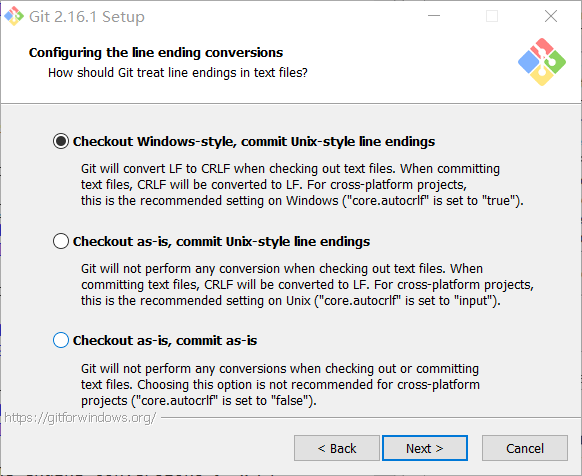
在“Configuring the line ending conversions”选项中,
第一个选项:如果是跨平台项目,在windows系统安装,选择;
第二个选项:如果是跨平台项目,在Unix系统安装,选择;
第三个选项:非跨平台项目,选择。
选择“Finish”,结束安装。
桌面右键可以看到Git GUI Here和Git Bash Here(我们将用第二个)
Pro Git中文教程http://git.oschina.net/progit/
3. 安装Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
静态网页不会被黑,这就是它的一大好处
安装
桌面右键鼠标,点击Git Bash Here,输入npm命令即可安装
npm install hexo-cli -g |
初始化
创建Hexo文件夹
安装完成后,根据自己喜好建立目录(如F:\Blog\Hexo),直接进入F:\Blog\Hexo文件夹下右键鼠标,点击Git Bash Here,进入Git命令框,执行以下操作。
$ hexo init |
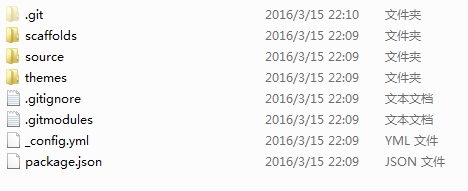
安装 Hexo 完成后,Hexo 将会在指定文件夹中新建所需要的文件。Hexo文件夹下的目录如下:
安装Hexo插件
将下面的插件都安装完。
npm install hexo-generator-index --save |
本地查看效果
执行下面语句
hexo generate |
在之后修改中,我们可以使用
hexo g |
来进行本地查看,并且如果你一直开着hexo而修改文件的话,修改会立刻生效,只需要刷新页面即可
4. 将博客部署到Github Pages上
注册GitHub账户
创建代码库,点击New repository
项目名字必须为
usename.github.io这是官方规定的,也是你将来的域名
在下面的Initialize this repository with a README打勾,然后创建项目库
配置SSH密钥
一 首先查看本机是否存在SSH密钥,打开Git Bash,输入
$ ls -al ~/.ssh如果不存在此目录,则进行第二步操作,否则,你本机已经存在ssh公钥和私钥,可以略过第二步,直接进入第三步操作。
二 创建一对新的SSH密钥(keys)
$ ssh-keygen -t rsa -C "your_email@example.com" |
直接回车,则将密钥按默认文件进行存储。此时也可以输入特定的文件名,比如/c/Users/you/.ssh/github_rsa
接着,根据提示,你需要输入密码和确认密码(如果你很放心,可以不用密码,就是到输密码的地方,都直接回车,所以每次push就只管回车就行了)。 相关提示
Enter passphrase (empty for no passphrase): [Type a passphrase] |
输入完成之后,屏幕会显示如下信息:
Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
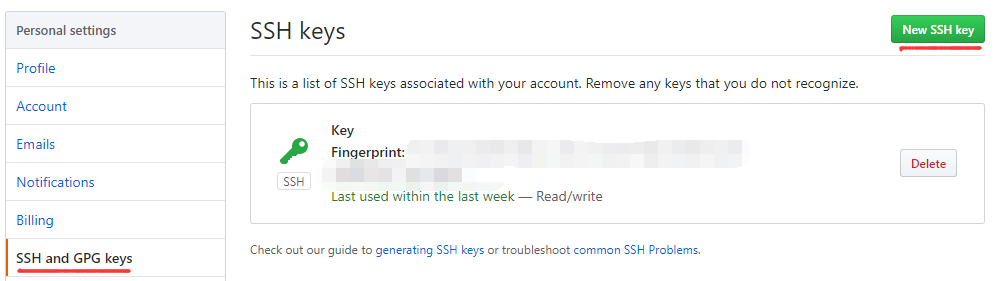
三 在GitHub账户中添加你的公钥
运行如下命令,将公钥的内容复制到系统粘贴板(clipboard)中。
clip < ~/.ssh/id_rsa.pub
登陆GitHub,进入你的Account Settings.
新建一个,title随意填,key粘贴刚刚的就行
四 测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
$ ssh -T git@github.com |
如果是下面的反馈:
The authenticity of host 'github.com (206.7.277.239)' can't be established. |
输入yes就好,然后会看到:
Hi usename! You've successfully authenticated, but GitHub does not provide shell access. |
SSH Key就配置成功了
5. 将本地的Hexo文件更新到Github的库中
登录Github打开自己的项目 username.github.io
打开你一开始创建的Hexo文件夹(如F:\Blog\Hexo),用记事本打开刚文件夹下的_config.yml文件
在配置文件里,应该是最下面,像我一样,repository就填你复制的链接
注意!!!
yml文件里的格式非常严格,双引号空一格再写,记得所有设置参数属性末尾都要加空格,输符号的时候输入法一定是英文
然后在Hexo文件夹下右键,Git Bash
hexo g |
执行完之后会让你输入github的账号和密码,输入完后就可以登录我们自己的部署在Github Pages服务器上的博客了。对应的地址是 username.github.io
在浏览器上输入自己的主页地址即可看到我们自己的博客
美化
1. 进入Hexo的官网主题专栏https://hexo.io/themes/
可以看到有很多主题给我们选,我们只要选择喜欢的主题点击进去,然后进入到它的github地址,我们只要把这个地址复制下来
我选择的是hexo-theme-next
再打开Hexo文件夹下的themes目录(F:\Blog\hexo\themes),右键Git Bash,在命令行输入:
git clone https://github.com/iissnan/hexo-theme-next(此处地址替换成你需要使用的主题的地址) 等待下载完成
2. 修改Hexo配置文件
下载完成后,打开Hexo文件夹下的配置文件_config.yml
修改参数为:theme: hexo-theme-next
3. 部署主题,本地查看效果
返回Hexo目录,右键Git Bash,输入
hexo g |
打开浏览器,输入 http://localhost:4000/ 即可看见我们的主题已经更换了。
如果效果满意,将它部署到Github上
打开Hexo文件夹,右键Git Bash,输入
hexo clean (必须要,不然有时因为缓存问题,服务器更新不了主题) |
打开自己的主页,即可看到修改后的效果
Next主题说明
http://theme-next.iissnan.com/
https://hexo.io/zh-cn/
https://github.com/iissnan/hexo-theme-next/blob/master/README.cn.md
如何更改内容区域的宽度?
编辑主题(我的是NexT文件夹下)的 source/css/_variables/custom.styl 文件
$main-desktop = 75% |
建议这个比例,亲测好用
写文档
一、用hexo发表新文章
$ hexo n "文章标题" 会在项目 \Hexo\source_posts 中生成md文件,用编辑器打开编写即可。
也可以直接在\Hexo\source_posts中新建一个md文件,写完后,推送到服务器上,执行以下命令即可在我们的站点看到新的文章。
hexo g |
二、用Markdown写文章
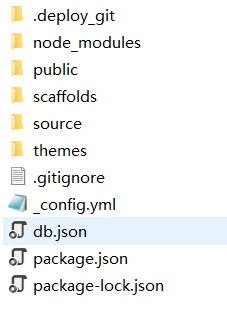
在 \Hexo\source_posts 文件夹下存放着我们的文章,它们的格式是以.md格式结尾的
我们可以使用支持Markdown语法的编辑器进行文章编译,然后保存文件到 \Hexo\source_posts 文件夹下即可。
复制进去之后,只要执行
$ hexo d -g 推送到我们的Github仓库即可
一些细节
添加「分类」页面
在终端窗口下,定位到 Hexo 站点目录下。使用 hexo new page 新建一个页面,命名为 categories :
$ cd your-hexo-site |
编辑刚新建的index.md,将页面的 type 设置为 categories ,主题将自动为这个页面显示分类。页面内容如下:
title: 分类 |
在菜单中添加链接。编辑 主题配置文件(主题的_config.yml文件里) , 添加 categories 到 menu 中,如下:
menu: |
即可,标签与此类似
在md文件中,在文档头部填入如下格式即可自动实现分类,标签等
--- |
同样注意符号和空格
好了,这样,一个完整的博客就搭好了,如果你按此完成了你的博客,congratulations!
不如请我喝瓶水怎么样2333
————————————————————————————— 2018/2/1 22:12:49